নাইম আইটি
https://www.nayemit.com/2021/12/image-optimization.html
Image এসইও ২০২৪: কিভাবে Image Optimization করতে হয়?
অনপেজ এসইও'র একটি গুরুত্বপূর্ণ ধাপ হলো Image এসইও বা ইমেজ অপটিমাইজেশন। তবে যারা একদম নতুন তাদের ক্ষেত্রে ইমেজ অপটিমাইজেশন করতে অনেক ঝামেলায় পড়তে হয়। আজকে আমরা শিখব কিভাবে ওয়েবসাইটের ইমেজ অপটিমাইজেশন করতে হয়। প্রথমে আমরা শিখব ব্লগারে Image Optimization করার পদ্ধতি। ওয়ার্ডপ্রেসের ক্ষেত্রে এটি দেখবো কিভাবে কোন পেইড প্লাগিন ছাড়াই আপনি ইমেজ অপটিমিজের করতে পারবেন। চলুন শুরু করা যাকঃ
ব্লগারে Image Optimization করার জন্য প্রথমে আপনাকে ক্যানভাতে (canva.com) যেতে হবে।আপনার যদি পূর্বে ক্যানভাতে একাউন্ট খোলা থাকে তবে নতুন একাউন্ট খোলার প্রয়োজন নেই। কিন্তু একাউন্ট খোলা না থাকলে খুলে নিবেন এবং ক্যানভার পেইড ভার্সন ব্যবহার করতে হবে। আপনার কাছে পেইড ভার্সন না থাকলে পটেনশিয়াল আইটির সাথে যোগাযোগ করতে পারেন।
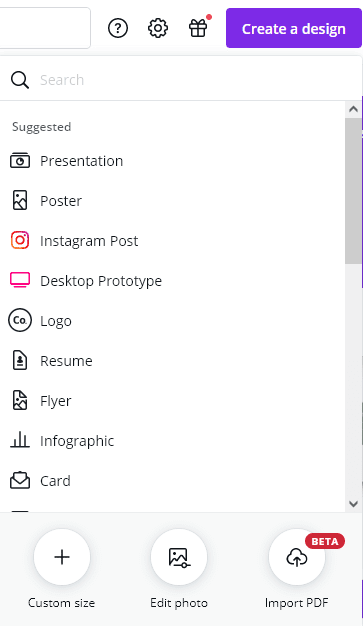
Canva.com সাইটে যাওয়ার পর আপনি নিচের সাইটের মত ইন্টারফেস দেখতে পাবেন। এরপরে একদম ডানদিকের শীর্ষে থাকা Create a design বাটনে ক্লিক করবেন।
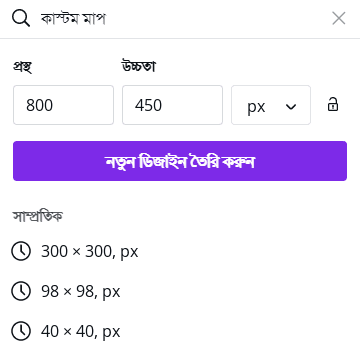
আবার আপনার সামনে একটি পপআপ উইন্ডো ওপেন হবে। এখানে আপনি চারটি অপশন দেখতে পাবেন যথাঃ ক্যানভাস দেওয়া সাজেশনকৃত অংশ, কাস্টম মাপ, এডিট ফটো, পিডিএফ আপলোড। ওয়েবসাইটের জন্য আমরা মূলত কাস্টম অপশনটি সিলেক্ট করবো। কাস্টম মাপ সিলেক্ট করার পর দৈর্ঘ্যের জায়গায় 800 এবং প্রস্থের জায়গায় 450 বসাতে হবে। তবে আপনারা চাইলে দৈর্ঘ্য 720 এবং প্রস্থ 330 দিতে পারেন। এই দুই সাইটের ছবি ওয়েবসাইটের জন্য ভালো এবং অপটিমাইজেশন করা সহজ।
এবার "নতুন ডিজাইন তৈরি করুন" বা "Create a new design" লেখায় ক্লিক করলে আপনাকে নতুন একটি ট্যাবে নিয়ে যাওয়া হবে। এখান থেকে আপনার ইচ্ছামতো যেকোনো একটি টেমপ্লেট বাছাই করতে পারেন। তাছাড়া আপনি চাইলে নিজের মত করে ডিজাইন করতে পারবেন।
এখানে আপনি ছবি আপলোড করেও ডিজাইন বা মডিফাই করতে পারবেন। তাছাড়া বাম পাশে থাকা বিভিন্ন অপশন থেকে আপনি অনেক কাজ করতে পারবেন। আজকে আমরা ওই বিষয়গুলো সম্পর্কে বিস্তারিত আলোচনা করবো না।
এবার আপনার ডিজাইনের কাজ হয়ে গেলে সব থেকে গুরুত্বপূর্ণ কাজ অর্থাৎ ইমেজ অপটিমাইজেশন কিভাবে করবেন সেটাই ব্যাখ্যা করবো এখন। ছবির কাজ শেষ হলে ডান পাশের উপরের দিকে "ডাউনলোড করুন" বাটনে ক্লিক করবেন। ডাউনলোড করুন বাটনে ক্লিক করলে নিচের ছবির মত একটি পপআপ উইন্ডো দেখতে পাবেন।
এখানে ফাইলের প্রকার হিসেবে PNG ফরম্যাট ব্যবহার করবেন। অনেকেই ওয়েবসাইটে .jpg কিংবা .webp ফরমেটে ছবি ব্যবহারের জন্য পরামর্শ দিয়ে থাকে। কিন্তু আমরা .png ফরমেট এর ছবির ফাইল সাইজ .jpg কিংবা .webp এর থেকেও কমিয়ে ফেলব। এমনকি আমাদের ছবি অত্যন্ত পরিষ্কার ঝকঝকে দেখাবে।
ফলে আপনার সাইটের ভিজিটর ছবির প্রতি আকৃষ্ট হবে এমন কি ফেসবুকে পোস্ট শেয়ার করলে ক্লিক করার সম্ভাবনা বেড়ে যাবে। এখন আপনি নিচে তিনটি অপশন দেখতে পাচ্ছেন এখানে দুই নম্বর অপশন "কম্প্রেস করুন" লেখায় ক্লিক করবেন এবং ছবিটি ডাউনলোড করবেন। দেখতে পাবেন এই ছবিটির ফাইল সাইজ খুবই কম এবং ছবিটি অত্যন্ত পরিষ্কার ও ঝকঝকে দেখাবে।
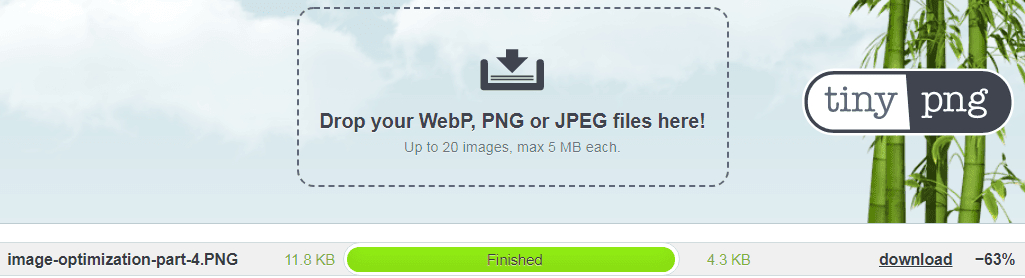
এবার আমরা এই ছবিটিকে আরেকবার কম্প্রেস করবো! অনেকে ভাবতে পারেন দ্বিতীয়বার কম্প্রেস করতে গেলে ছবির কোয়ালিটি খারাপ হয়ে যাবে এবং ঘোলাটে দেখাবে। আমাদের দেখানো পদ্ধতি অনুসরণ করলে এমনটি মোটেও হবে না। এখন আপনাকে tinypng.com ওয়েবসাইটে যেতে হবে এবং আপনার ছবিটি আপলোড করতে হবে। এখানে আপনি দেখতে পাচ্ছেন আমাদের আপলোডকৃত ছবিটির সাইজ প্রায় 63 শতাংশ কমিয়ে দেওয়া হয়েছে! আর ছবির কোয়ালিটিও নষ্ট হবে না। আশা করি এ পর্যন্ত যা যা বলেছি বুঝতে পেরেছেন।
ছবি অপটিমাইজেশনের এই পর্যায়ে আমরা কমন কিছু ভুল সম্পর্কে কথা বলবো। ছবি সেইভ করার সময় আমরা সাধারণত (68874653765.png) এই ফরমেটে সংরক্ষণ করে থাকে। এটি ইমেজ অপটিমাইজেশন এর ক্ষেত্রে অনেক বড় একটি ভুল। ছবি সেইভ করার সময় আপনি যে পোস্টে ছবি যুক্ত করবেন সেটির কিওয়ার্ড ফাইল নেম এর নামের সাথে রাখতে হবে। যেমন আমাদের এখানে ব্যবহৃত একটি ছবির ফাইল নেম 'image-optimization'। ফাইল নেম একাধিক শব্দ হলে প্রতিটি শব্দের মাঝে হাইফেন ব্যবহার করবেন।
ছবিটি যখন ব্লগারে ব্যবহার করবেন তখন অবশ্যই অবশ্যই "Alt Text" দিতে ভুল করবেন না। আপনারা গুগলে সার্চ দেওয়ার সময় দেখবেন নিচে নামে একটি সেকশন রয়েছে।গুগল বিভিন্ন ওয়েবসাইটের ছবিকেও র্যাংক করিয়ে থাকে।
আর এটি করা হয় "Alt Text" এর উপর ভিত্তি করে। কারণ আপনার ছবি কোন টপিকের উপর তা গুগল বুঝতে পারে না। অন্যদিকে "Alt Text" হলো সেই মাধ্যম যা আপনার ছবি সম্পর্কে গুগলকে স্বচ্ছ ধারণা দিয়ে থাকে। তবে "Alt Text" দেওয়ার সময় শব্দগুলোর মাঝে ড্যাশ দেওয়ার কোন প্রয়োজন নেই। কিন্তু ফাইল নেইমে তা অবশ্যই দিয়ে নিবেন। তাছাড়া ব্লগারে সাইজ অপশনে "Orginal Size" সিলেক্ট করবেন।
এখন আপনি অপটিমাইজ করা ছবিটি আপনার ব্লগের জন্য ব্যবহার করতে পারেন। আশা করি ব্লগারে কিভাবে ইমেজ অপটিমাইজেশন করতে হয় বুঝতে পেরেছেন।
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে ইমেজ অপটিমাইজেশন করার জন্য সেরা ৭টি Image Optimization প্লাগিনের তালিকা নিচে দেওয়া হলোঃ
Best Image Optimization Plugins for WordPress -
- EWWW Image Optimizer (Recommended).
- Smush.
- Optimus.
- ShortPixel Image Optimizer.
- Compress JPEG and PNG Images.
- Tinypng (Recommended).
- Imagify.
শেষ কথা | Image এসইও ২০২৪
অনেকের মনে প্রশ্ন আসতে পারে ব্লগার ইমেজ ডেলিভারির জন্য কোন ফ্রি সিডিএন পাওয়া যায় কিনা? হ্যাঁ ব্লগারে ইমেজ ডেলিভারির জন্য statically.io এর ফ্রী সিডিএন ব্যবহার করতে পারবেন। কিন্তু এটি সর্বোচ্চ এক বছরের জন্য পারা যাবে। ফলে বুজতেই পারছেন CDN ব্যবহার করলেও ইমেজ অপটিমাইজেশন করে তারপরে করা উচিত।









tnx for ur good post
উত্তরমুছুন